Antes de elaborar una solución, entender el problema es fundamental. La investigación de usuarios es esa fase inicial donde los diseñadores obtienen información sobre las necesidades, y preferencias de los usuarios. Sienta las bases para un diseño que realmente resuene con los usuarios.
Herramientas y métodos para una investigación de usuarios efectiva:
- Entrevistas: Las conversaciones directas con los usuarios ayudan a evaluar sus necesidades y desafíos.
- Encuestas: Los cuestionarios pueden capturar comentarios de una audiencia más grande.
- Pruebas de Usuario: Observar a los usuarios reales interactuar con tu producto proporciona retroalimentación directa sobre la usabilidad.
Principios de Diseño que Todo Principiante Debería Conocer
Los usuarios deberían poder navegar por tu plataforma con facilidad. Evita el desorden. Cuanto más simple sea el diseño, mejor será la experiencia de usuario (UX).
- Importancia de la consistencia: Los elementos en tu plataforma, como botones o fuentes, deben ser consistentes. Esto reduce la curva de aprendizaje para los usuarios.
- El valor de los bucles de retroalimentación: Cuando los usuarios realizan una acción, deberían recibir retroalimentación. Por ejemplo, si envían un formulario, debería aparecer un mensaje de éxito (o error).
- El principio del diseño intuitivo: Los usuarios no deberían tener que pensar demasiado. El diseño debería sentirse natural, con acciones y navegaciones siendo instintivas.
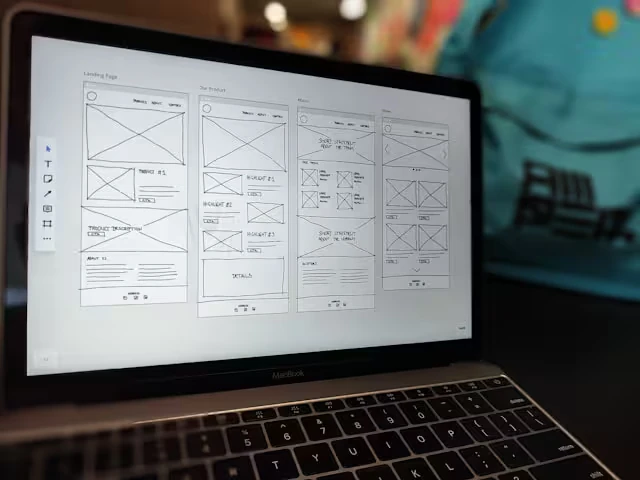
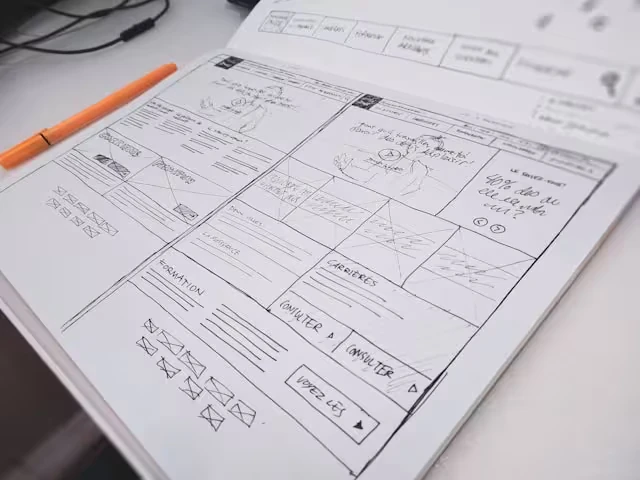
Wireframing y creación de prototipos
En esencia, un wireframe es el marco esquelético de un sitio web o una aplicación. Imagínatelo como el plano de un edificio; una estructura básica sin entrar a fondo en los detalles.
Los wireframes actúan como base, diseñando elementos, funcionalidades y el flujo de navegación sin las distracciones del color, los gráficos o las fuentes. ¿El verdadero significado? Es más fácil y rentable iterar y realizar cambios en esta etapa que después de que haya comenzado el diseño o desarrollo completo.
Herramientas para la creación de wireframes
Varias herramientas están diseñadas para agilizar el proceso de creación de wireframing.
Algunos favoritos de la industria incluyen Balsamiq, Sketch y Figma. Mientras que Balsamiq se inclina por esquemas de baja fidelidad (más básicos y abstractos), Sketch y Figma permiten esquemas de baja y alta fidelidad, que son más detallados.
Pasar de wireframes a prototipos
Una vez configurados los wireframes, es hora de agregar un toque de interactividad, los prototipos.
Estas son versiones de wireframes en las que se puede hacer clic, lo que permite a las partes interesadas y a los usuarios experimentar cómo funcionará el producto final. Herramientas como InVision y Adobe XD sobresalen en este ámbito, convirtiendo esquemas estáticos en prototipos interactivos.
Diseño Visual y Estética
Mientras que UX enfatiza la experiencia y la funcionalidad del usuario, el diseño visual se centra en la apariencia. Sin embargo, ambos están profundamente entrelazados. Un diseño atractivo puede mejorar la experiencia del usuario, mientras que una UX intuitiva puede amplificar la belleza del diseño visual.
Consejos para garantizar un diseño visualmente atractivo pero fácil de usar
- Armonía de colores: Cíñete a una paleta de colores consistente que se alinee con tu marca.
- Tipografía: Garantizar la legibilidad. Selecciona fuentes que sean agradables a la vista y que combinen bien.
- Espacios en blanco: a veces, menos es más. El espaciado puede mejorar la legibilidad y el enfoque.
Accesibilidad en el diseño UX
La inclusividad debería estar a la vanguardia del diseño. Cada usuario, independientemente de sus habilidades físicas o cognitivas, debería poder interactuar con tu producto. Los diseños inaccesibles no solo alienan a una parte de tu audiencia; también pueden llevar a repercusiones legales.
La inclusividad en el diseño es fundamental por varias razones:
- Diversidad y Empatía: El diseño inclusivo celebra y toma como elemento central la diversidad humana y la empatía hacia las necesidades de un mayor número de usuarios. Esto ayuda a crear una experiencia de pertenencia e inclusión.
- Accesibilidad: Un billón de personas en el mundo, o 15% de la población mundial, padece de algún tipo de discapacidad. El diseño inclusivo busca atender las necesidades del mayor número de personas posibles, y en particular, de aquellos grupos que tradicionalmente han sido excluidos.
- Autonomía e Independencia: El diseño inclusivo tiene como una de sus metas entender las barreras con las que se enfrentan las personas con discapacidad o dificultades, para así paliar o solventar dichas barreras y fomentar una mayor autonomía e independencia.
- Innovación: Partiendo de la diversidad, el diseño inclusivo no percibe el diseñar para las personas discapacitadas como un problema adicional, sino que lo ve como una oportunidad para empujar las fronteras, cambiar paradigmas y diseñar mejor.
- Justicia Social: El diseño inclusivo busca crear una sociedad más justa, accesible e igualitaria. Según la Unesco, un 15% de la población mundial tiene algún tipo de discapacidad, que aumentará en los próximos años debido al alargamiento de la esperanza de vida.
- Experiencia del Usuario: Aquellos que dan prioridad al diseño inclusivo suelen tener un impacto muy positivo en la experiencia del usuario, ya que fomentan un sentimiento de pertenencia a algo.
Por lo tanto, la inclusividad en el diseño no es solo una cuestión de equidad y respeto, sino también una estrategia efectiva para alcanzar y servir a una audiencia más amplia.
Pasos sencillos para garantizar que su diseño sea inclusivo
- Contraste: asegúrese de que el texto se destaque sobre el fondo, lo que ayuda a los usuarios con discapacidad visual.
- Navegación con el teclado: no todo el mundo utiliza un ratón. Asegúrese de que todas las funciones sean accesibles mediante el teclado.
- Texto alternativo para imágenes: los lectores de pantalla lo utilizan para describir imágenes a personas con discapacidad visual.
Aprendizaje UI/UX: Metodología
Varias plataformas en línea ofrecen cursos en UI y UX. Si eres fanático de Coursera, Udemy o LinkedIn Learning, hay una gran cantidad de recursos a tu alcance. Para una comprensión integral:
- Comience con lo básico: principios de diseño, teoría del color y tipografía.
- Avance a las herramientas: familiarícese con software como Adobe XD, Figma y Sketch.
Si bien la teoría y los cursos online brindan una base sólida, el verdadero aprendizaje ocurre cuando comienzas a diseñar. Comienza con proyectos pequeños:
- Rediseña tu aplicación o sitio web favorito.
- Crea diseños de maquetas para empresas ficticias.
- Ofrece tus servicios de forma gratuita o con descuento a empresas locales o organizaciones sin fines de lucro.
Interactúa con otros entusiastas de UI/UX. Plataformas como Dribbble o Behance no sólo te permiten mostrar tu trabajo, sino que también ofrecen un espacio para interactuar y aprender de otros diseñadores.
Asiste a seminarios web, participe en talleres y no dude en hacer preguntas. Surgen nuevas tendencias, las herramientas se actualizan y las preferencias de los usuarios cambian con el tiempo. Mantente actualizado y sigue aprendiendo.
Si tienes alguna duda, sugerencia o comentario sobre el artículo, no dudes en dejármelo abajo en la sección de comentarios. Me encantará leer tu opinión y responder a tus preguntas. Y si te ha gustado el artículo, te agradecería que lo compartieras con tus contactos y me ayudaras a difundir mi trabajo.
Muchas gracias por tu atención y hasta la próxima. ¡Un saludo!.


Añadir un comentario al post